Widgets personnalisés de noCRM
Cet article répond aux questions suivantes :
noCRM.io propose des widgets personnalisés pour permettre aux entreprises de créer une intégration simple et transparente entre leur système d'information et leur compte noCRM. Plus précisément, il leur permet d'afficher des informations externes directement dans noCRM.
1. Le widget du tableau de bord
Il peut être activé et défini dans la section Panneau d'administration > Gestion du compte > Interface > Widgets du tableau de bord* de votre compte. Le widget peut être HTML ou IFRAME.
En mode HTML, vous pouvez ajouter n'importe quel contenu HTML, y compris javascript et IFRAME. Vous avez accès à certaines variables comme l'adresse e-mail de l'utilisateur connecté, son nom, et son ID. Cela peut être très utile pour afficher un lien vers des documents de vente ou des formulaires pointant vers votre système d'information interne.
Le mode IFRAME vous permet de pointer vers une ressource externe sur le Web et peut vous aider à inclure certaines ressources de votre site Web directement dans notre application. La seule contrainte que vous avez est que l'URL de l'IFRAME doit être diffusée sous le protocole sécurisé HTTPS . Vous pouvez utiliser n'importe quelle variable exposée dans l'URL de votre IFRAME.
2. Le widget d'opportunité
Il peut être activé dans Panneau d'administration > Intégration > Outils internes > Widget d'opportunité. Le widget d'opportunité s'affiche sur la vue détaillée de chaque opportunité. Son objectif est d'exposer certains des attributs de l'opportunité, ce qui vous permet de récupérer et d'afficher des informations spécifiques soit à partir de votre propre système d'information, soit à partir de services tiers tels que certains réseaux sociaux ou Google Maps.
Supposons que vous ayez dans votre propre système d'information des informations spécifiques sur un prospect, telles que le fait qu'il a interagi avec votre équipe de support, ou qu'il a déjà acheté un produit ou à quelle fréquence est-il venu sur votre site Web ou toute autre donnée pertinente ; avec ce widget, vous pourrez afficher ces informations directement dans la fiche d'opportunité.
Vous ne pouvez avoir qu'un seul widget principal actif, mais comme vous pouvez modifier son code HTML, il peut être polyvalent. Voir notre article de blog sur la façon d'intégrer Google Maps
Géolocalisez vos opportunités : Intégrer Google Maps dans noCRM.io
En tant que commercial, vous devez souvent rencontrer vos clients existants et potentiels en personne. Vous disposez d'un logiciel de gestion des opportunités avec toutes leurs informations, y compris l'adresse, mais vous souhaitez qu'elle soit affichée dans Google Maps. Ne serait-il pas formidable de pouvoir visualiser immédiatement l'emplacement de vos opportunités sans avoir à saisir manuellement leur adresse sur Google Maps ? L'automatisation de ces tâches dans votre processus de vente peut faire gagner de précieuses minutes à votre équipe commerciale.
Bonne nouvelle ! Dans noCRM, il est possible d'intégrer des informations externes dans vos fiches d'opportunité, telles que les services de données des médias sociaux, votre propre système d'information, mais aussi Google Maps !
Créer une clé API pour pouvoir utiliser Google Maps
Tout d'abord, vous devez demander une clé API à Google. Pour ce faire, vous devez disposer d'un compte Google et vous connecter à l'adresse suivante : https://console.developers.google.com/
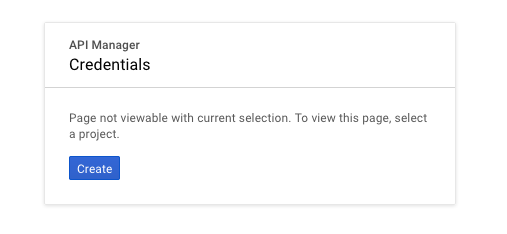
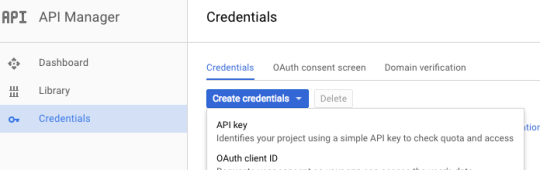
Ensuite, dans le menu de gauche, allez dans "credentials" et créez un nouveau projet que vous pourriez appeler "Geoloc".

Troisièmement, sélectionnez "create an API key", copiez la clé quelque part sur votre ordinateur, vous en aurez besoin plus tard.

Une fois que vous avez effectué toutes les étapes mentionnées ci-dessus, vous devez activer trois API différentes :
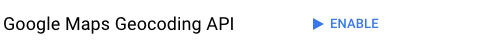
- Google Maps Geocoding API
- API JavaScript de Google Maps
- Google Maps Embed API
C'est très facile à faire : dans le menu de gauche, cliquez sur API, et trouvez les 3 API dans le bloc Google Maps, puis pour chaque API cliquez sur "ENABLE".

Il reste encore une étape avant d'avoir terminé du côté de Google : vous devez activer la facturation sur votre compte Google Cloud. Pour ce faire, rendez-vous sur la page : https://console.cloud.google.com/project/_/billing/enable. Il vous sera demandé de remplir vos informations de facturation. Cela ne signifie pas que vous serez facturé, car l'API Google Maps offre un crédit de 200 $ par mois, ce qui devrait suffire pour utiliser l'intégration de Google Maps avec noCRM. Cela n'exclut pas qu'après un certain temps d'utilisation, vous soyez facturé. Voici la page de tarification de Google Maps : https://cloud.google.com/maps-platform/pricing. Vous trouverez plus d'informations ici : https://developers.google.com/maps/gmp-get-started.
Parfait ! Vous avez terminé du côté de Google.
Allez maintenant dans votre compte noCRM.
Emboîter Google Maps avec le widget d'opportunité.
Tout d'abord, assurez-vous d'avoir défini au moins un champ d'adresse pour vos opportunités. Vous pouvez le faire dans la section Admin > Champs par défaut. Supposons que vous ayez nommé le champ : adresse.
Ensuite, allez dans la section connexion de l'Admin et cliquez sur "Lead Widget".
- Définissez la hauteur du widget d'opportunité à 400 pixels.
- Choisissez le mode HTML
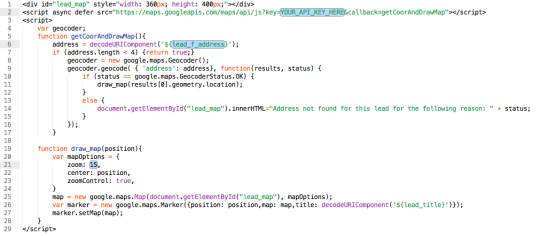
- Téléchargez et copiez/collez le code suivant et assurez-vous d'avoir copié/collé votre clé API personnelle et d'avoir utilisé le nom correct de la variable adresse (ici leadfaddress). Les noms de variables sont listés sur la page du widget d'opportunité, il est donc facile de les vérifier. Vous pouvez également modifier le facteur de zoom par défaut en fonction du niveau de zoom souhaité.

C'est fait ! Si vous allez sur une opportunité dont l'adresse est correctement définie, une carte s'affichera.