So zeigen Sie Informationen aus einem anderen Dienst an, den Sie innerhalb Ihrer noCRM-Leads verwenden
noCRM ist sicherlich nicht das einzige Tool, das Sie zur Speicherung und Verwaltung von Informationen über Ihre Kunden verwenden. Wenn Sie sich auf das Lead-Management konzentrieren, kann es nützlich sein, es mit Ihrem eigenen Informationssystem zu verbinden.
Vielleicht haben Sie ein ERP-System zur Verwaltung von Inventar, Buchhaltung oder Rechnungsstellung, und ein Vertriebsmitarbeiter sollte in der Lage sein, schnell zu prüfen, ob sein Lead bereits darin vorhanden ist:
- Wie viele Rechnungen hat er?
- Hat er seine letzte Rechnung bezahlt?
- Hat er einen Rabatt erhalten?
- Hat er seine letzte Bestellung erhalten?
- ...
Es ist möglich, dass Ihre Vertriebsmitarbeiter Antworten auf diese Fragen erhalten, ohne den ganzen Tag lang von einem Dienst zum anderen gehen zu müssen.
noCRM bietet dafür ein praktisches Tool: das Lead-Widget.
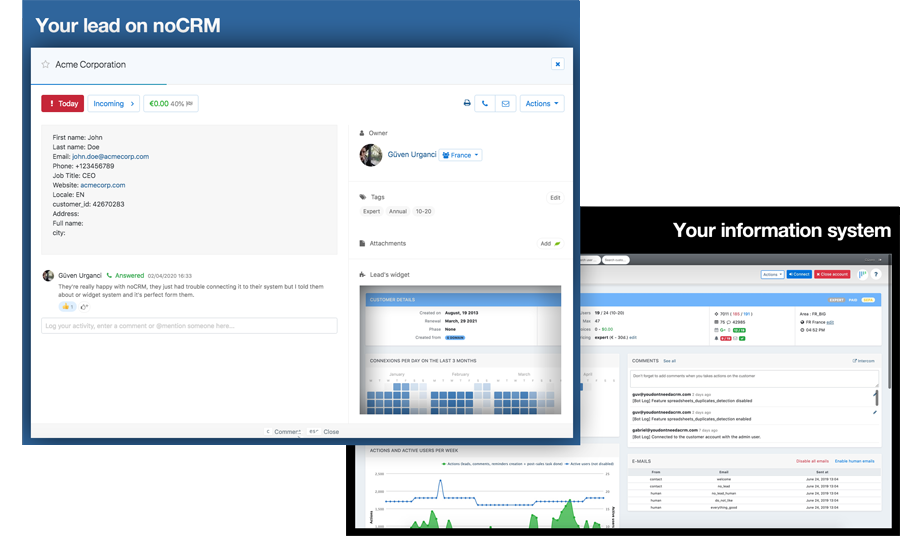
Bei noCRM nutzen wir unsere App natürlich, um Geschäfte abzuschließen, aber wir haben auch unser eigenes Informationssystem, das andere Informationen wie Nutzungsstatistiken oder Rechnungen enthält, aber auch Funktionen, die unser Customer Success-Team benötigt, um die Anfragen der Benutzer zu beantworten. Wir verwenden das Lead Widget, um beide Tools miteinander zu verbinden.
Ohne zu sehr in die technischen Details zu gehen, können Sie das Lead-Widget mit einem Fenster zu Ihrem Informationssystem vergleichen. Es ermöglicht Ihnen, mehr Informationen über Ihren Lead zu erhalten, aber auch Maßnahmen zu ergreifen, ohne noCRM verlassen zu müssen, wodurch Sie Ihren Verkaufsprozess noch weiter rationalisieren können.

Wie funktioniert es?
Das Lead-Widget verwendet das HTML-iframe-System. Ein iframe ermöglicht es Ihnen, beliebige Inhalte (*), die über einen Internetbrowser zugänglich sind, auf einer anderen Webseite anzuzeigen.
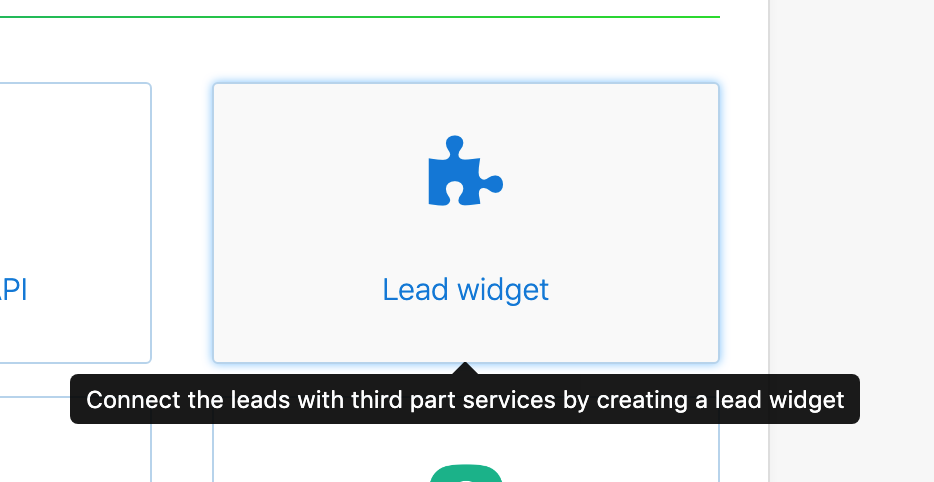
Um Ihr Widget zu erstellen, besuchen Sie Ihren noCRM-Administrator. Sie finden das Lead-Widget in der Rubrik Verbindung.

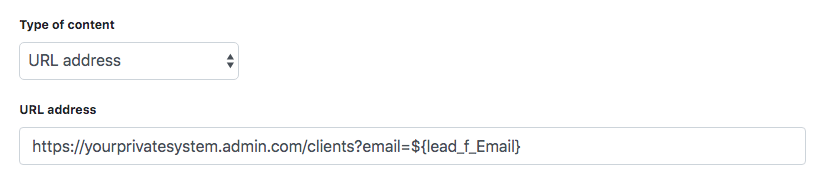
In diesem Beispiel verwenden wir den Inhaltstyp URL-Adresse, da wir Informationen anzeigen möchten, die in unserem Backend-System gehostet werden.
Nehmen wir an, das System wird auf Ihrprivatesystem.admin.com gehostet, und wir können auf einen bestimmten Kunden zugreifen, indem wir seine E-Mail-Adresse in ein Suchfeld eingeben. Das Ergebnis dieser Suche würde uns zu dieser URL führen:
https://yourprivatesystem.admin.com/clients?email=john.doe@acmecorp.com
Wir können einfach ein Widget für unseren Lead erstellen, das die E-Mail-Adresse durch die E-Mail-Adresse des Leads ersetzt und damit verwandte Informationen aus unserem System anzeigt.

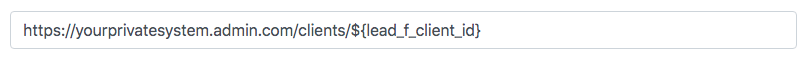
Wenn Ihr System eine eindeutige Kennung für jeden Mandanten verwendet, wie z.B. eine client_id, hat es sicherlich eine Seite für jeden Mandanten, die wie die folgende aussieht:
https://yourprivatesystem.admin.com/clients/29384
oder
https://yourprivatesystem.admin.com/clients.php?id=29384
Das ist der Punkt, an dem die Magie Ihrer Lead-Felder zum Tragen kommt. Wenn Sie ein Feld (Admin → Standardfelder) mit dem Namen "Kunden-ID" erstellen und die client_id für jeden Lead festlegen, können Sie ein Widget erstellen, das Informationen entsprechend dieser eindeutigen Kennung anzeigt.

Bei der Einrichtung des Lead-Widgets können Sie jedes Standardfeld verwenden, das Sie in Ihrem noCRM-Konto erstellt haben.
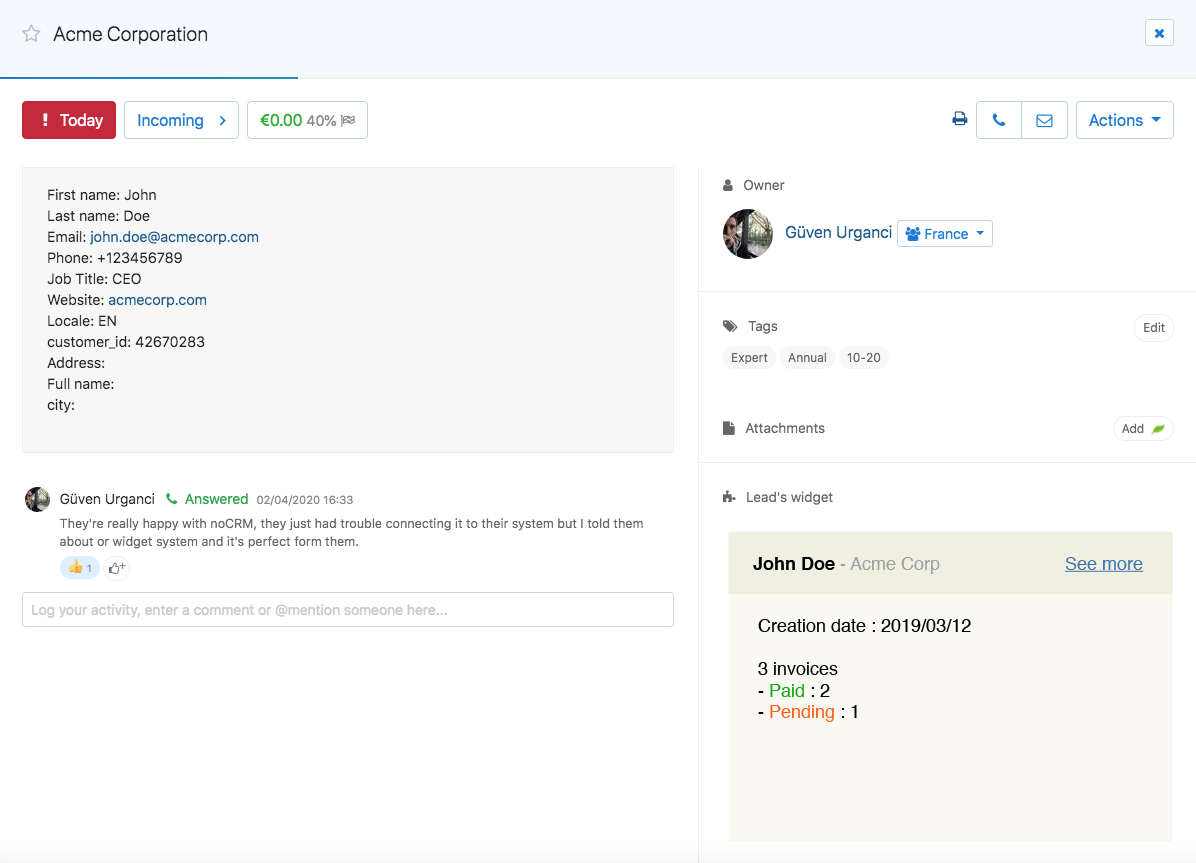
Das Ergebnis würde wie folgt aussehen:

Es wird empfohlen, eine eigene Seite in Ihrem Informationssystem zu erstellen, die speziell für das noCRM-Widget konzipiert ist. Es erfordert ein wenig Aufwand, aber Sie wollen ja nur nützliche Informationen und Steuerelemente haben, damit das Widget einfach zu lesen und zu benutzen ist.
Wenn Sie eine spezielle Seite erstellen, können Sie auch Leads behandeln, die noch keine Kundennummer haben. Sie können eine Schaltfläche oder ein vorausgefülltes Formular hinzufügen, um einen Kunden in Ihrem Informationssystem anzulegen!
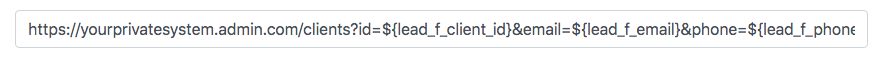
Fügen Sie einfach alle benötigten Felder in die URL ein, und lassen Sie Ihr System ein vorausgefülltes Formular anzeigen, wenn die client_id leer ist.

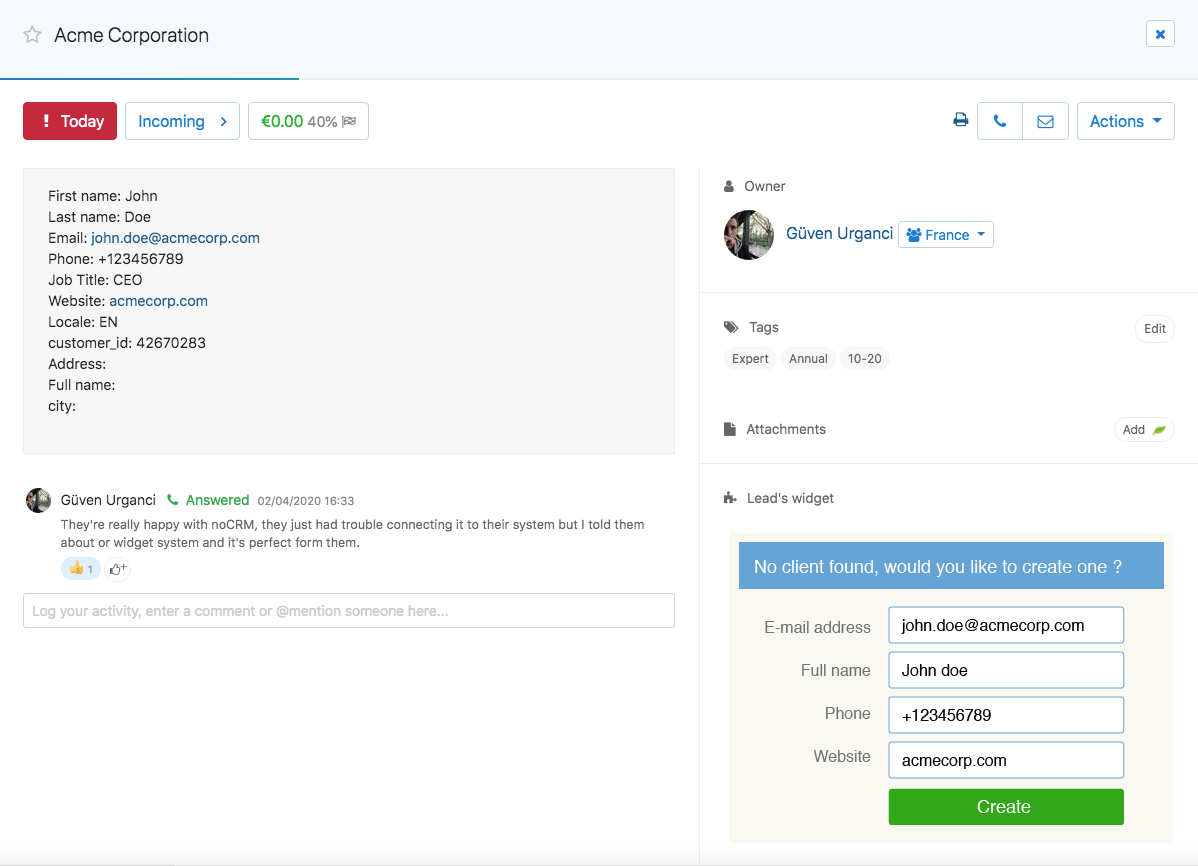
Das Widget würde dann ein Formular anzeigen, wenn noch kein Kunde in Ihrem System vorhanden ist:

So geht's! Dies war ein sehr einfaches Beispiel dafür, was Sie mit dem Lead-Widget erreichen können, aber es sollte genug Information sein, um Ihr eigenes zu erstellen. Sie wissen jedoch, wo Sie uns finden, wenn Sie Hilfe benötigen!
Zusätzliche Hinweise:
Sie fragen sich vielleicht, wie es um die Sicherheit Ihrer eigenen Daten bestellt ist. Und Sie haben Recht. Aber wenn Sie Ihr internes System bereitstellen, benötigen Sie ein Login/Passwort, um Informationen anzuzeigen. Jeder Benutzer muss in Ihrem internen System angemeldet sein, bevor er Informationen über das Lead-Widget anzeigen kann. Ihre Daten sind sicher.
(*) Einige Webseiten erlauben es nicht, durch einen iframe angezeigt zu werden; um mehr darüber zu erfahren, lesen Sie https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options